效果图:
照片合成教程-发光玻璃字效果 src="https://img3.runjiapp.com/duoteimg/zixunImg/local/2012/05/17/13372195824176.jpg" width=600>
教程开始:
照片合成教程-发光玻璃字效果 src="https://img3.runjiapp.com/duoteimg/zixunImg/local/2012/05/17/13372196197235.jpg" width=600>
使用Ballpark Weiner字体。直接放置这个文本层,复制它。然后隐藏顶部的文本层。

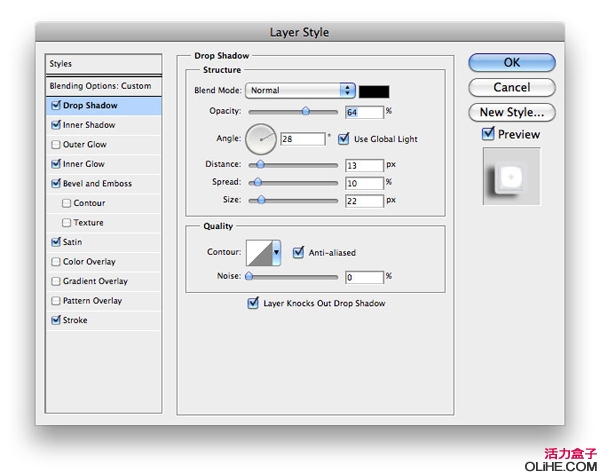
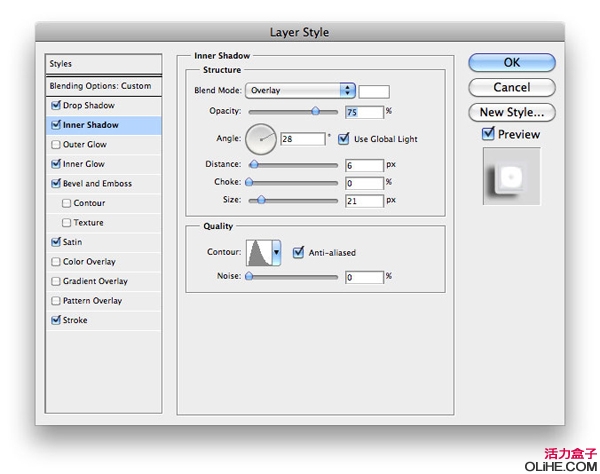
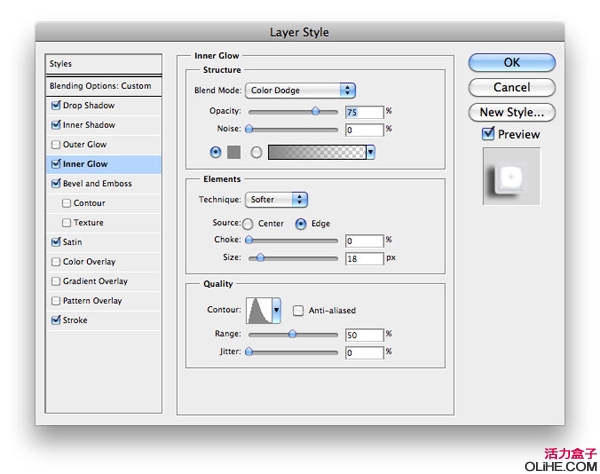
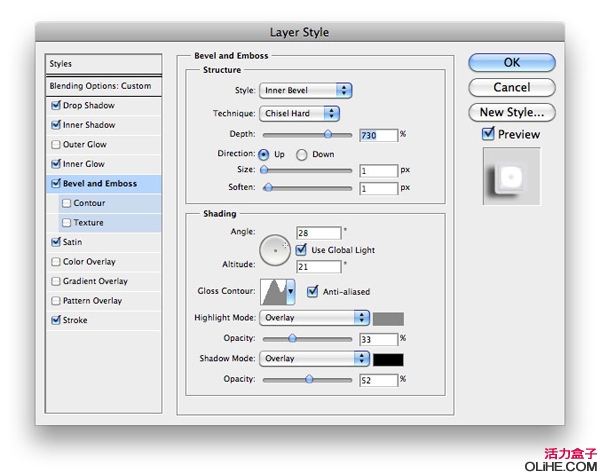
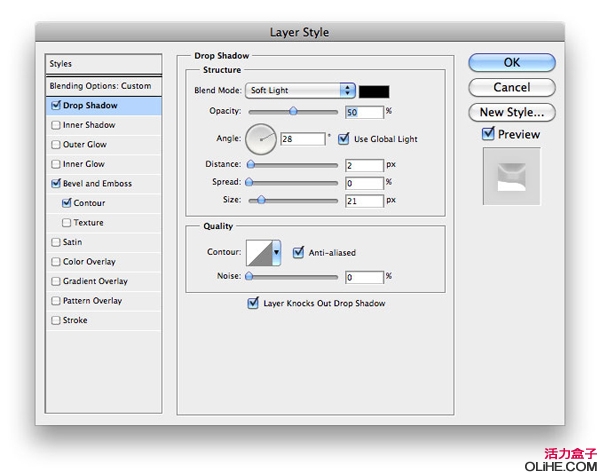
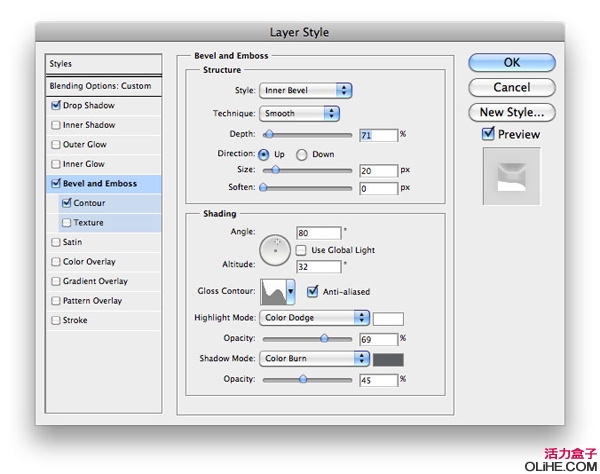
设置填充的不透明度为0%,开始在底部的文本层上应用这些图层效果。我们使用大量微妙的阴影,不同的混合模式和等高线使这个斜面发光。描边添加了一个很棒的边缘突出。大家要敢于尝试不同的设置和颜色。





#p#副标题#e#


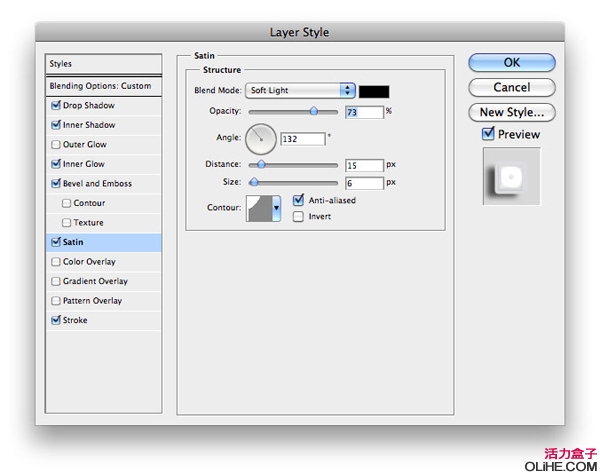
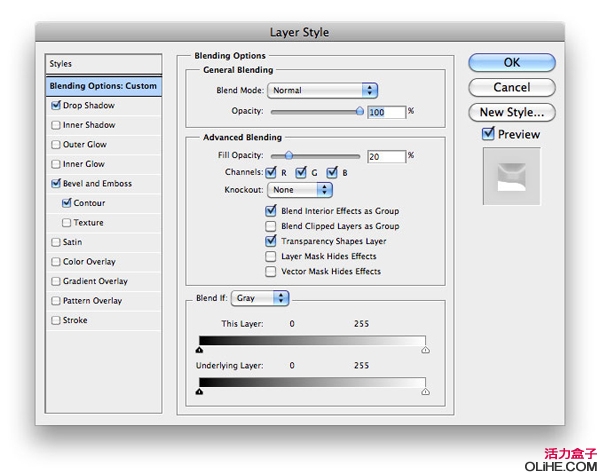
看起来不错。但它还可以更棒。取消隐藏你顶部的文本层,应用接下来的图层效果。在这层创建一个光滑的亮部分和另一个柔软的阴影。注意填充的不透明度——这一次,我们只要把它调低到20%。





玻璃能在文本上产生很多光线折射效果,会有一些光反射在我们的背景上。为了做到这一点,我们使用一个柔软的笔刷。因此,在文本层的下方创建一个新层,按Ctrl + G组合它。为什么我们要组合这一层?因为我们想改变这组的混合模式为颜色减淡。这是一个快速的解决办法——用白色的笔刷描边来减淡透明图层。现在按住Ctrl键单击其中一个文字层选中它。单击图层面板底部的添加图层蒙板图标,然后按Ctrl +I反转。现在要开始减淡了。使用柔软的白色笔刷,大约45px大小和15%的流量,在玻璃的亮点处做一些温和的描边。如果太亮你可以减低层的不透明度(80%)。看看我得到的效果(隐藏文字层)(这一步大家发挥自己的想象,不一定非的按照上面的方法来做):

完成了~

#p#副标题#e#












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略